Where All Successful Projects Begin
In the first article of this series, "Turning your idea into a viable business model", we outlined how to lay a solid foundation for a successful product. Now, with that foundation in place, it's time to move on to our preparations for development.
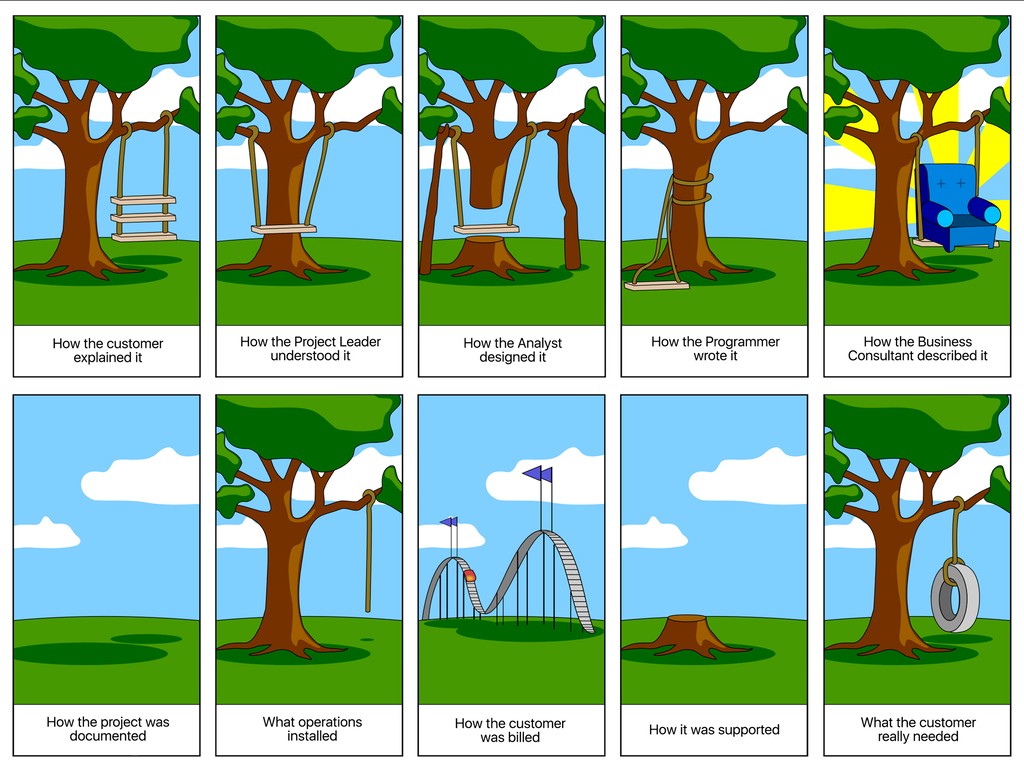
Imagine a situation in which you've long been dreaming about building your own house. You've saved enough money, hired builders - and told them that you want a big house with five bedrooms for you and your family. Work gets underway, and soon an imposing building begins to emerge... but where are the windows in the living room? Where's the second floor? Why are the window shutters red, instead of the sky blue you'd had in mind? The more you observe the place, the more you understand that it isn't the house you've been dreaming of for so many years. OK, so repainting shutters might be relatively easy and cheap - but the same can't be said of adding a second floor. Mentioning this to your builders, though, they just shrug - what they've constructed is only what they understood had been asked for.
This little parable applies just as well to website development. Most people think that all they need to build their dream website is a bunch of skilled programmers with computers to write code on. But the problem is that there's often a huge difference between what's in the customer's head, and what will have appeared in those programmers' minds as those customers attempt to explain their vision.
There are very few developers out there who would misinterpret a client's vision on purpose - they would have nothing to gain from doing so, and their reputation would suffer. But an idea that seems incredibly clear in one person's mind can look totally different once transmitted to someone else. A customer seeking to create 'a website like Airbnb' will probably mean that they want a modern, airy design, and endless listings - while a typical programmer will think more in terms of how a full suite of technical functions might work together, how data will be fed in, and the best algorithms for user communication.

Developers are not psychics. They cannot know for sure what a customer wants - and nor, in general, is it primarily their job to find out. Rather, this is where business analysts come in: their mission is to get the requirement gathering process underway, understanding the client's needs and building the specifications that developers need to get coding.
Sadly, for a wide range of reasons, this working model is often hopelessly deviated from in real life -even in projects following the Waterfall methodology, let alone Scrum. When this happens, risk skyrockets for both parties, and we end up back in our single-story house.
What Business Analysis Is, and Why You Need It
The success of any project hinges on how well its development team understands their task. Business analysis enables each person involved in the project to have a clear vision of the product's intended scale and destination. This knowledge helps set deadlines and expenditure plans, and lets you spot important gaps in requirement lists long before development starts - helping cut risk to a minimum.
In other words, business analysis is the study of a customer's problem, the search for its most effective resolution, and the creation of a website specification that will show developers exactly where they're going.
Business Analysis Stages
Business modeling
This is where a project gets analyzed and the client's needs are laid out. Working with their client, the business analyst will determine the scope of the tasks and workflows, as well as the metrics that will be used to measure the success of the product that is eventually created. Only once all business goals and technical moments are clear for both parties is this stage complete.
Prototyping
Next comes the stage at which a realistic page design must be created, with all key elements clickable -from shopping cart and checkout buttons to listing blocks (InVision or similar digital design platforms can be used for this task). This is where the client gains a basic understanding of the future functionality of their website - a first glimpse of the product that will enable all concerned to understand how closely their understandings are aligned.
Adjustments are bound to be necessary, and can take time - but not nearly as much as would be needed to correct misunderstandings later on.
Preparing documentation
From this business analysis process eventually emerges a finished website specification. This contains detailed website development requirements, process and structure models, user interface prototypes and their use cases, technologies chosen, stages, and deadlines. Once approved, the specification becomes the project's written constitution - a document to be abided by and referred back to in case of any dispute.
What Is a Website Specification?

Very broadly, a website requirement specification is a set of documents containing information about the end product's design and functionality. But a good specification is one that fully describes both functional and technical requirements in a way that is both detailed and straightforward enough to enable a seamless development process. There are no specific rules - the key is finding that perfect balance between comprehensiveness and clarity. The more skillfully this balance is struck, the better the resulting product will be.
A well-written specification is among your most important project documents. It could contain twenty pages or two hundred - in either case, each one must strive to be a consistent source of direction on the website requirements of the client, translating these into structured information for developers, QAs, and project managers. Get this stage right, and you have won half the battle of achieving a successful project outcome.
Website specs, as they're known for short, can be divided into two parts: functional and technical.
Functional specifications describe in detail how a product should work, as seen from a user's perspective, with website functional requirement documents, focusing on website design and structure, helping developers to understand the client's idea. Functional specs don't dig into implementation specifics, so they can be written by people with no technical expertise, provided they know the project in detail.
In contrast, a technical software requirement specification dives deep into development specifics, giving a full technical description of the idea including details like class models and their methods, attributes, dependencies, associations, data types, structures, interface signatures, specific algorithms, and technologies used.
In the end, both documents are closely interconnected and together form a general specification that is approved for use throughout a project.
Why Your Project Needs a Specification

Transforming your concept into a specification is the only way to clearly assess the financial and time costs of bringing it to reality, and to gain a clear vision of your product's future. As long as all the essential elements remain in your head, they are not under control. Only by dividing a project up into its component parts will you be able to spot those things you have overlooked, as well as to decide which elements must be in the first version of your site, and which can be left for later.
In most cases, it makes sense to launch your product with only basic functionality, gradually expanding it as you go. For example, a marketplace can start life without any referral bonus program - but adding one later, once your basic business model has been vindicated, will allow better budget allocation and boost user loyalty.
The Advantages a Specification Can Bring
Unified Vision
This is the first and the most obvious reason to make a specification document. Your project will have a better chance of success if you clearly set out your website business requirements and expectations. To reach the ideal final product, each member of your team must share a unified vision.
Competent project evaluation
It's impossible to assess your workflow and budget until you have mercilessly broken it down into its smallest possible parts. Each project is unique and has its own unique features - even the 'easiest' tasks can have unforeseen pitfalls and hidden mechanics that become apparent only after full-scale work has begun. As the saying goes, the devil's in the detail - the tiniest issue, from technology choice to timeframe, can change your entire project.
Unless you discuss everything at the outset, you risk wasting both your time and your money. Sure, sometimes these losses are relatively trivial - but once disorganization and lack of proper planning have infected your project's core architecture, they can overwhelm it. So remember: the only route to competent evaluation is through deep analysis and a professionally written specification.
Improved decision efficiency
Business analysts conduct a thorough analysis of your expectations and of the e-commerce market in which they are to operate - to ensure that the vision you hold really does point toward success. Careful documentation of product requirements and implementation paths helps analysts and developers to boost your idea's value and to recommend the best functional and technological implementation methods. Sure, this all takes time - but it's ultimately the way you'll get the maximum value from the resources at your disposal.
Budget control
A Swiss watch may look superficially similar to its cheaper counterparts, but after a little time, the differences - most importantly in reliability - become plain to see. The same is true of a specification-based project: with its comprehensive descriptions of architecture, functionality, and performance, and clear, rational codes of team collaboration, it reduces the risk of unforeseen events to an absolute minimum.
Easy scalability
Most products are built with future growth in mind, but your developers won't know just how big, or quickly, you plan to grow unless you tell them. Here too, describing your business objectives and long-term vision for your product in a specification is the best way to build an architecture that can be transformed in the future with minimum time, cost, and effort.
The alternative -that is, moving ahead without considering possible future transformations - leaves you vulnerable to the need for formidable future restructuring efforts. In the worst-case scenario, you may find yourself having to start your project afresh in order to attain your desired website scalability and functionality.
Post-project support
The launch of your product does not mark the completion of its lifecycle. The market is constantly changing, and you'll need to quickly respond to those changes by suitably adjusting your product if you want to remain a leading player. In order to implement these changes while keeping your site running smoothly, post-project support is key - as, of course, is baking in maximum possible flexibility from the outset.
A guarantee of results
Your specification document provides an objective basis for determining if the project's goals have been met by the product that has been created. As such, it is a guarantor that obligations will be taken seriously, and executed as agreed.
Fewer issues when switching contractors
It may not be the first thing on your mind as you begin working with a development partner, but it's important always to have thought about what will happen when your time together eventually comes to a close. Unfortunately, the bitterest end to a sweet collaboration can be discovering that while what's been created so far may be great, there is little by way of documentation to explain to future engineers how to go on developing it.
With a detailed specification, on the other hand, you won't have to explain to your next contractor how your product works and which tech stack was used to create it - which is lucky because there is generally no expectation that the owner of a website should be an expert in its technical composition.
As you can see, a specification is a multifunctional tool that allows you to overcome a host of problems around generating ideas, managing requirements, optimizing decision-making, establishing guarantees, and improving scalability. In each case, deep analysis lets you save time and lower costs, leaving more resources in reserve to power your journey onward.
What Actually Goes in the Specification?

We can't stress enough that specification contents must be clear for all parties concerned: the client, the product owner, and the development team. Each should understand the functional requirements of the website in the same way, and these documents should unambiguously lay out the criteria that will, in the end, determine whether or not the job has been properly completed.
Here, there's no room for any kind of wording that might leave things 'open to interpretation', like saying that 'administration should be convenient' - because convenience is in the eye of the beholder, and cannot be objectively demonstrated if a dispute arises.
Remember: clearly defined expectations are a win for everyone involved.
So, the functional spec should include:
- A non-technical description based on e-commerce market research (project goals, user profile, what customers' 'pains' are, what the product should look like and how it differs from the competition)
- Website structure (navigation structure with a full sitemap and all page dependencies)
- The business logic of the project: how different product components communicate with each other, and with page elements, etc.
- Website design specification (page layout, page prototypes with all the elements properly mapped)
- Deployment requirements (third-party components that should be integrated into the product: social media, maps, and other services)
- Milestones
- Quality assurance and the product's secondary tasks (data privacy, compatibility with multiple OS versions, scalability, accessibility, etc.)
- Requirements directly related to the technical realization of the product (e.g., regulatory specifications for the data used)
- Description of existing components (in the event that you want to alter an existing product, you'll have to provide all available information: technologies, documentation, source code, etc.)
These are but the basic 'moments' that need to be present in your functional specification. Depending on your project's type and complexity, more data may be required, as well as more detailed documentation. There's also a separate specification for website technical requirements, which describes all key tools, development environments, algorithms, technologies, and a variety of other development-related information.
Who Writes the Specification?
Do you have an idea ready for a unique product? Maybe you want to develop a marketplace similar to others you've seen, but with better functionality? Or perhaps you have a mature business that you want to take to the next level? Whichever it is, the key to success is creating a rational framework for what motivates each decision you take. With that knowledge, you'll be able to help us offer you the best possible solution to achieve your goals.
Once initial negotiations are done, it's time to create your documentation. At this point, the client has several possible partnership options:
- You provide our experts with a ready-to-go specification, enabling them to analyze your website requirements and prepare for what comes next.
- You build your own specification or create one with the help of a hired consultant. For example, you've researched the market and performed a digital marketing analysis. Now that you know exactly what your product should look like, how good it will be against the competition, and who its users are, you should provide the fullest information possible. This done, you'll most likely have to invite on board a technical expert and/or business analyst, who'll help you to prepare basic documentation with descriptions, web design specs, and product use cases. You finally bring that documentation to us, our team then analyzing your requirements and clarifying anything that remains unclear.
- You come directly to us at Roobykon Software, and we prepare your specification together from square one. We provide you with a project manager, a business analyst, and an expert development team. Together, they create comprehensive project documentation for you. When all requirements are clear and full product information has been provided, we then put forward the most efficient solution and write a specification. You check and approve the final document, and our development team gets to work.
To secure your successful entry into the market, creativity must go hand in hand with the utmost care and forethought - and accordingly, at Roobykon, we almost never move forward with a project without a full specification in place. It could have been written in collaboration with us, or quite independently - but ultimately, these documents are usually essential for the effective use of resources and management of risk as we progress with a project.
Think You Can Get Away Without a Specification?

Like many other development agencies, we consider it a clear rule that a project must have a specification in order to move forward. But all rules have exceptions. So let's say that your project is particularly small in scale, low in risk, and simple in its architecture - and there is no need to elaborate each aspect of its functionality. In these limited circumstances, a verbal discussion or the provision of a user story, briefly outlining your goals and product requirements, can suffice.
Outside of this very narrow band of situations, a specification is fundamental to a project's success. Remember the parable of the house with which our story began? We're sure you wouldn't want to end up living in a windowless shack, amid a forest of e-commerce skyscrapers.
We Want to Share Our Expertise With You

You're driving your business to victory over the competition - and proper business analysis is part of the route you must traverse to get where you're going. So whether you're a startup working towards its MVP, or a major enterprise set to burst onto the international scene, a website specification is the place to start. It's better to spend some time and money mapping the road ahead by documenting your website's functional spec than to cut corners, only to stumble at each step later on.
Roobykon Software is a team of seasoned experts who have been developing marketplace platforms of varying complexity for more than eight years. Our knowledge of project documentation is integral to the success we've shared with e-commerce projects throughout this time.
For us, each client is an individual - so you can rest assured that all the specifics of your project will be taken into account. By accurately evaluating your project from the outset, we'll help you to make sure that every penny you put into it brings you maximum returns.
Get in touch now to discuss your project with us!



![Niche Marketplaces - Where Small Fish Take on the Big Pond [Updated]](https://static.roobykon.com/system/blogit/posts/thumbnails/000/000/130/thumb_jpg/ava.jpg?1568962549)